Hey everyone, this is Natalie. I just graduated college with a degree in CS and I’m back at Shipyard as of a couple of weeks ago, but this time as a full-time engineer. It’s great to be back! I’m looking forward to blogging about my ongoing experiences with DevOps practices, Docker Compose, open source, and application development.
Wordle took the internet by storm after its release in late 2021. For many, it’s still a morning ritual that pairs seamlessly with a cup of coffee and the start of a work day. As a DevOps engineer, is there a single better way to warm up your mind other than puzzling out a Docker Compose file and then indulging in the world’s favorite word game? Well, the jury’s still out on that one, but this tutorial can let you see for yourself.
Why Write a Docker Compose File?
Even in an application with a single Dockerfile, a Docker Compose file can be a useful asset. Working from a Dockerfile often requires lengthy build and run commands, which can be migrated into a Compose file. This way, you aren’t copying and pasting complex commands on every new build. Instead, your entire application builds and runs with just docker compose up. This is even more valuable when using an application with multiple Dockerfiles: you no longer need to individually build and run each Dockerfile.
There are still countless apps that are Dockerized but lack Compose files. When working on Shipyard’s Docker Compose Community Spotlight Series, I specifically looked for apps that came pre-packaged with Compose files. This was to emphasize some of the cool things you can do with Docker Compose, as well as to show how easy Compose makes app development. However, when it comes to writing a Compose file from scratch, it’s easy to get intimidated by aspects such as container networking, volume mounts, or getting a service definition correct. If you’re new to Docker Compose, there is nothing to worry about: most of your first Compose file will resemble your Docker build and run commands.
Using Compose To Run A Dockerized Wordle Clone
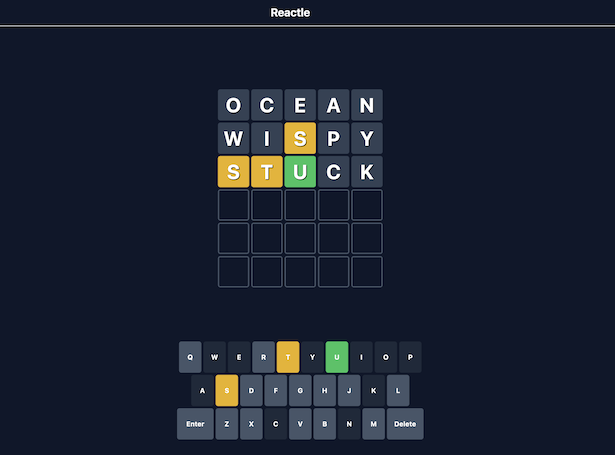
There’s an excellent open source React-based Wordle clone on GitHub. It has approximately one hundred contributors, and over two thousand users have forked it to put their own spin on the modern classic web game. This repo comes equipped with a Dockerfile, allowing you to run it in a container on your local machine.

It’ll take us a matter of minutes to get it up and running with Docker Compose.
Step 1: Fork React-Wordle from GitHub
Start out by forking the react-wordle repo from GitHub to your local machine. I created a branch based on main called add-docker-compose so I can make multiple commits without cluttering my main branch’s git log.
The repo provides the following Docker commands to build and run the image:
docker build -t reactle:dev -f docker/Dockerfile .
docker run -d -p 3000:3000 --name reactle-dev reactle:dev
We’ll use these commands to populate our Docker Compose file in the next step.
Step 2: Craft A Compose File
We can get this repo deploying with the addition of a simple, single-service Docker Compose file. Open your text editor or IDE of choice and create a docker-compose.yaml file in your forked app’s root directory.
First, let’s set the Compose version and define a service based off of our single Dockerfile, which we’ll call reactle:
version: '3.8'
services:
reactle:
Now we’ll want to build from the existing Dockerfile. In this repo, it’s stored in the docker directory, so we’ll include this path in our Compose definition. Since all files required for this app are stored immediately in the root directory, we’ll set our build context to the app’s root.
I set the container’s port to 3000, which is standard for development.
version: '3.8'
services:
reactle:
build:
context: .
dockerfile: docker/Dockerfile
ports:
- '3000:3000'
This app’s resources live in a couple of directories and files, as specified by the Dockerfile. We can list their paths under the volumes label so the container can access them. Each volume is formatted as the path within the repo (./src) followed by a colon, and then the corresponding mount point within the container (/app/src).
version: '3.8'
services:
reactle:
build:
context: .
dockerfile: docker/Dockerfile
ports:
- '3000:3000'
volumes:
- './src:/app/src'
- './public:/app/public'
- './package-lock.json:/app/package-lock.json'
- './package.json:/app/package.json'
If we want to make this app Shipyard-compatible, we just need to add one more label to the Compose file:
version: '3.8'
services:
reactle:
build:
context: .
dockerfile: docker/Dockerfile
labels:
shipyard.route: `/`
ports:
- '3000:3000'
volumes:
- './src:/app/src'
- './public:/app/public'
- './package-lock.json:/app/package-lock.json'
- './package.json:/app/package.json'
And there we have it: a complete Docker Compose file equipped to run our Wordle clone! I’ll open a PR on the react-wordle repo with this new file.
Step 3: Running Our App
Now that we’ve done all the hard work, we can head on over to the terminal, navigate to the app’s root directory, and run the docker compose up command. Compose will provide a link to the running application, which we can access from the browser.

If you would like to run Wordle in a cloud-hosted ephemeral environment, you can create a new application on Shipyard for free. This is especially useful if you’re building and testing your own Wordle spinoff. You and your team can watch your commits in real time in a fully-interactive preview environment.
…And Enjoy!
Now you can harness the power of Docker Compose to manage your fully-functional Wordle clone!

The possibilities are endless — you can customize Wordle to your liking, contribute to the react-wordle repo, host your own Wordle variant online, and share links to your creations with friends and colleagues. For now, you can maybe just sit back, relax, and solve today’s Wordle.
If you’re interested in exploring another great OSS repo that can be run with Docker Compose, check out my article on Taskcafé. It’s a self-hosted Kanban board built with React and Golang.